React-native, Webview, js interface
- React-native 를 통해 웹뷰와 javascript interface에 대해 알아보도록 하겠습니다.
React-native 설치 및 실행
$ sudo npm install -g expo-cli
$ expo init MyProject
$ cd MyProject
$ npm start
-
왼쪽 메뉴에서
Run On iOS simulator클릭

-
Ios simulator 실행

React-native-webview 설치
$ npm install react-native-webviewWebview 용 페이지 작성하기
- create-react-app을 통해 react app project를 만듭니다.
$ npx create-react-app my-webview-app
$ cd my-webview-app
$ yarn start- webview용 페이지 작성하기
성
import React from 'react';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
Test
</header>
</div>
);
}
export default App;- react-native app에 webview 작성하기
//MyProject > App.js
import { WebView } from "react-native-webview";
import React from "react";
export default function App () {
const webviewRef = React.useRef(null);
return (
<WebView
domStorageEnabled={true}
sharedCookiesEnabled={true}
originWhitelist={["*"]}
renderLoading={() => <></>}
ref={webviewRef}
source=
javaScriptEnabled={true}
/>
);
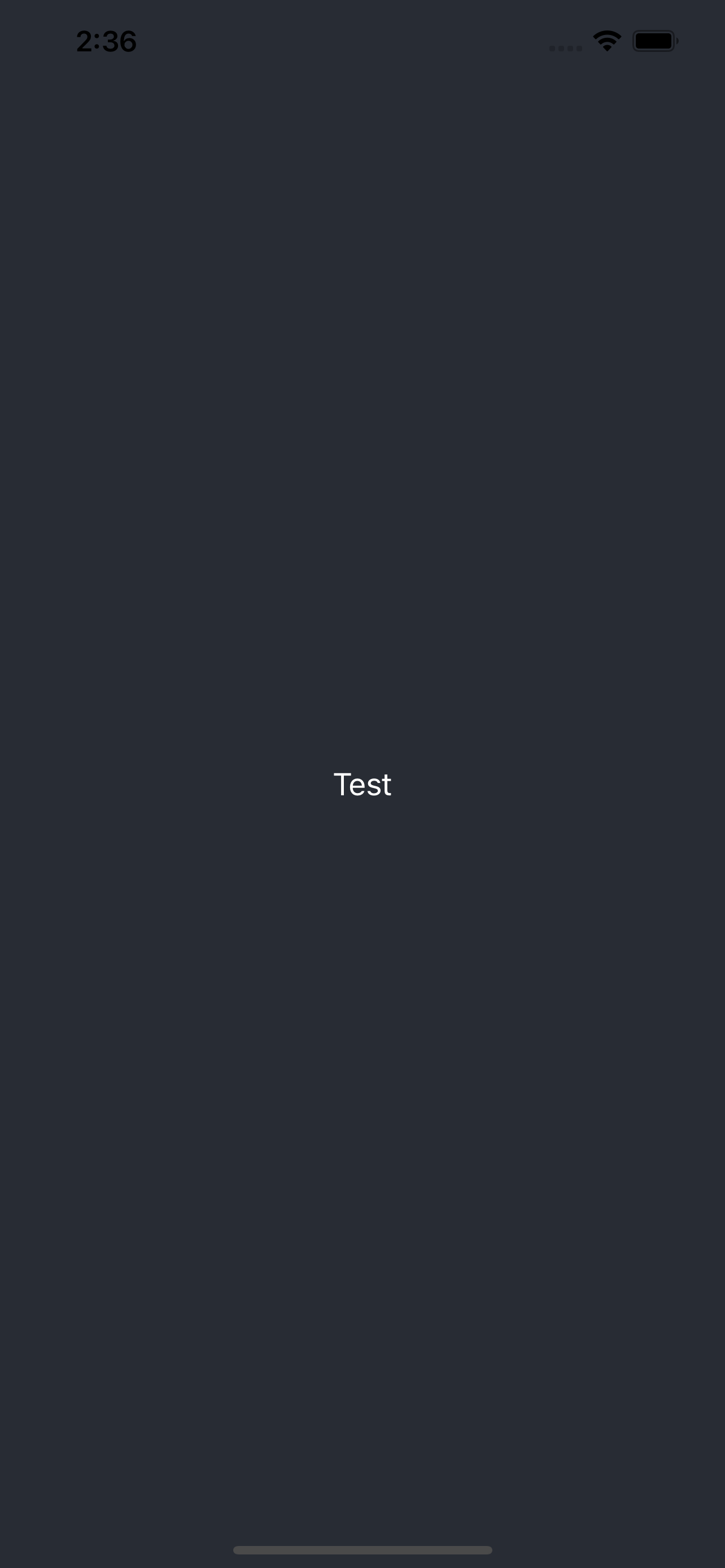
};- 아래와 같이 react-native-app에 cra를 통해 띄운 웹페이지가 뜨는 것을 볼 수 있습니다.

출처: - https://reactnative.dev/docs/environment-setup - https://github.com/react-native-webview/react-native-webview/blob/master/docs/Reference.md git example : - https://github.com/JongHyuckLee/webviewWhitRNAndCra